第3週、★の描き方
2013年 01月 11日
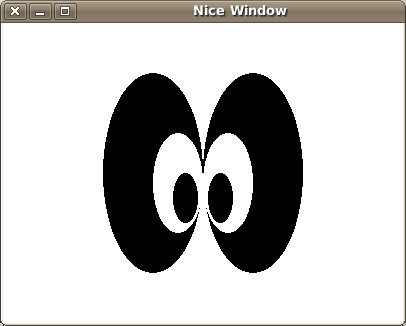
今まで習ったことを使って、簡単な絵を描いてみた。
import Graphics.Gloss
eye = scale 0.5 1 circles
circles = pictures [
circleSolid 100,
translate 50 (-10) (color white (circleSolid 50)),
translate 65 (-25) (circleSolid 25)
]
picture = pictures [
translate 50 0 (scale (-1) 1 eye),
translate (-50) 0 eye
]
main = display (InWindow "Nice Window" (400, 300) (10, 10)) white picture
さて、今回は3週目の話をしよう。線、多角形などをつくる話だ。
多角形を描くために、polygonが用意されている。
polygon :: Path -> Pictureそして、
type Point = (Float, Float)
type Path = [Point]となっているので、点を並べるだけで、多角形を描いてくれる。
外周だけを描きたいときは
line :: Path -> Pictureを使うようだ。
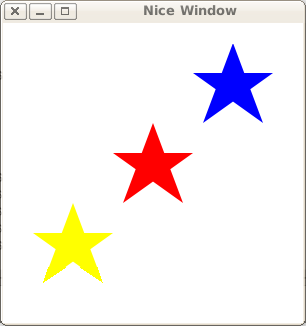
授業で出てきたプログラムがこれだ。
ただし、画面サイズ、星の移動量は変更してある。
import Graphics.Gloss
picture = stars
stars = pictures [
translate ( 100) ( 100) (color blue star),
translate (-100) (-100) (color yellow star),
translate ( 0) ( 0) (color red star)
]
star = polygon [
( 0, 50),
( 10, 20),
( 40, 20),
( 20, 0),
( 30, -30),
( 0, -10),
(-30, -30),
(-20, 0),
(-40, 20),
(-10, 20),
( 0, 50)
]
main = display (InWindow "Nice Window" (300, 300) (100, 100)) white picture
さて、このプログラムだが、少々変更を加えてみよう。
まず、★を描くとき考えるのは、外周の5頂点をひとつおきに結んで行くことではないだろうか。
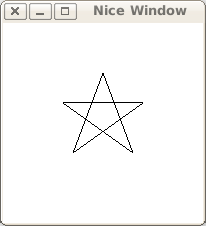
それを、lineで描いてみた。
import Graphics.Gloss
picture = line [
( 0, 50),
( 30, -30),
(-40, 20),
( 40, 20),
(-30, -30),
( 0, 50)
]
main = display (InWindow "Nice Window" (200, 200) (100, 100)) white picture
ここでは、lineを使っているので線画になっているが、このようにヒネクレた多角形の場合、どのように塗りつぶすであろうか。
そして、polygonの場合、かならず多角形、つまり閉じた形にしてしまうので、最後に最初と同じ位置を並べる必要は無いはず。
ということを考慮に入れて、★を一つだけ描くプログラムを作り直してみた。
import Graphics.Gloss
picture = polygon [
( 0, 50),
( 30, -30),
(-40, 20),
( 40, 20),
(-30, -30)
]
main = display (InWindow "Nice Window" (200, 200) (100, 100)) white picture
ちゃんと星の形に塗りつぶすようだ。
2次元描画ソフトによっては、複数のモードが用意されていたり、必ずしもこうはならないこともある。
さて、実験で得られた情報から、授業で出てきたプログラムを勝手に変更したのが次のプログラムだ。
import Graphics.Gloss
picture = stars
stars = pictures [
translate ( 80) ( 80) (color blue star),
translate (-80) (-80) (color yellow star),
(color red star)
]
star = polygon [
( 0, 50),
( 30, -30),
(-40, 20),
( 40, 20),
(-30, -30)
]
main = display (InWindow "Nice Window" (300, 300) (100, 100)) white pictureもちろん、今日の最初の図と同じになってしまったので、絵は省略する。
どんなプログラムでも、変更してみよう。そうすることで、何かが得られる。