前回までのあらすじ
シェフィの実装を始めた俺達だが、既にルールの実装は終えたしある程度の盤面の表示の調整も終えたところ。

しかし今の実装では快適にゲームをプレイできるとは言えない状態。
まだまだやるべき事は多い……
(※ソースコードはGitHubで公開されておりすぐに遊ぶこともできます)
今回のあらすじ
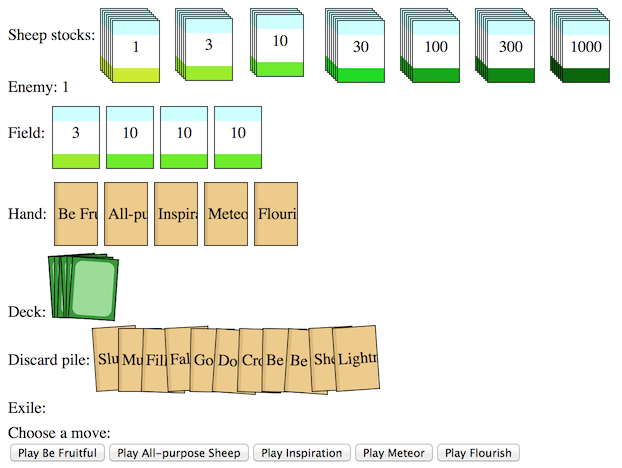
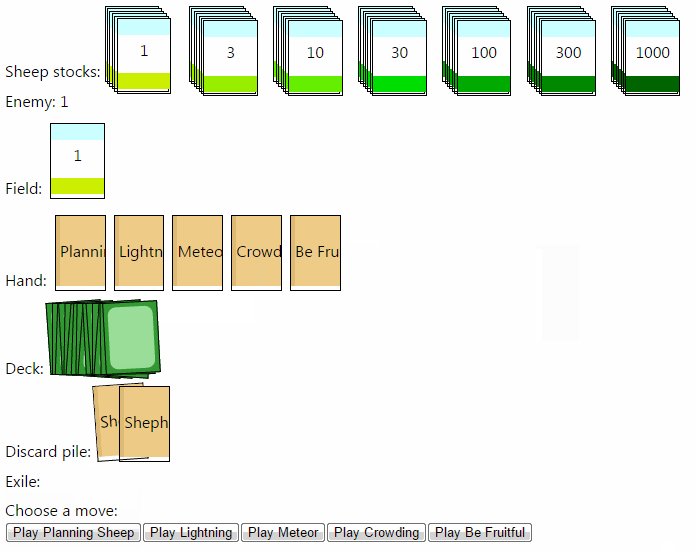
これまでに個々のカードをそれっぽく表示から変わっていないので快適とは言えない状態のままです。
一先ず、ゲームを快適にプレイするにあたっての改善点を列挙してみましょう:
- 現状では個々のイベントカードの効果は暗記していることが前提になっています。
しかし、実際にはど忘れする事もありますし、
そもそもゲームに不慣れなうちは暗記なんてできていません。
ゲーム中に個々のイベントカードの詳細をその場で確認できる機能が必要です。 - 最初の設計では、
実装の簡略化のため、プレイヤーの意思とは関係なく自動的に処理される事柄
(「手札を補充する」や「山札を補充して次のラウンドを始める」等)
も「選択肢」として扱いました。
しかし、この手の「選択肢」までプレイヤーに選ばせるのは不便です。
この手の「選択肢」は自動処理するべきでしょう。 - 今のUIは取り得る選択肢がボタンとして提示されます。
しかし、シェフィはカードゲームです。
プレイするカードにせよ何にせよ、
ボタンではなく盤面のカードをクリックしたいものです。
と言う訳で順番に片付けていきましょう。
流石に一度に全部やるには分量が多いので、
今回は一つ目の「イベントカードの詳細をその場で確認できる機能」を追加する事にします。
詳細の取得
カード名から詳細を返す helpTextFromCard
という関数があるものだとしましょう。
大方実装は以下のような感じです:
var ruleTextFromCardNameTable = {
'All-purpose Sheep': 'Choose a card in your hand.\nPlay this card in place of the card you chose.',
'Be Fruitful': 'Duplicate one of your Sheep cards.',
'Crowding': 'Release all but two Sheep cards.',
// ...
};
function helpTextFromCard(card) {
return card.name + '\n\n' + ruleTextFromCardNameTable[card.name];
}makeEventCard で作るイベントカードの中身に含めても構わないのですが、
ゲーム進行上は本質的な情報ではありませんし、
盤面の一部になると毎度毎度コピーされるので、
必要になったら適宜参照する形にします。
詳細の表示
さて問題は表示方法です。
色々と方法は考えられますが、
ここは最も簡単な title 属性を利用する形にします。
今後、選択肢の決定はカードをクリックする形に変更するので、
これなら自然に参照できます。
カードの可視化は visualizeCard で行っていました。
ここで作るDOMに title 属性の形でカードの詳細を埋め込むだけです。
function visualizeCard(card) {
var $body = $('<span>');
$body.addClass('body');
$body.text(card.name);
var $border = $('<span>');
$border.addClass('border');
$border.append($body);
var $card = $('<span>');
$card.addClass('card');
$card.addClass(cardType(card));
$card.addClass('rank' + card.rank);
$card.attr('title', helpTextFromCard(card)); // ***
$card.append($border);
return $card;
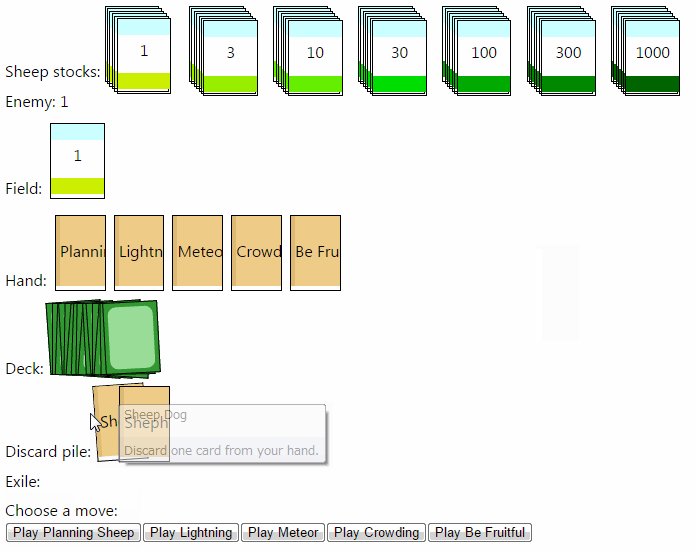
}詳細の確認
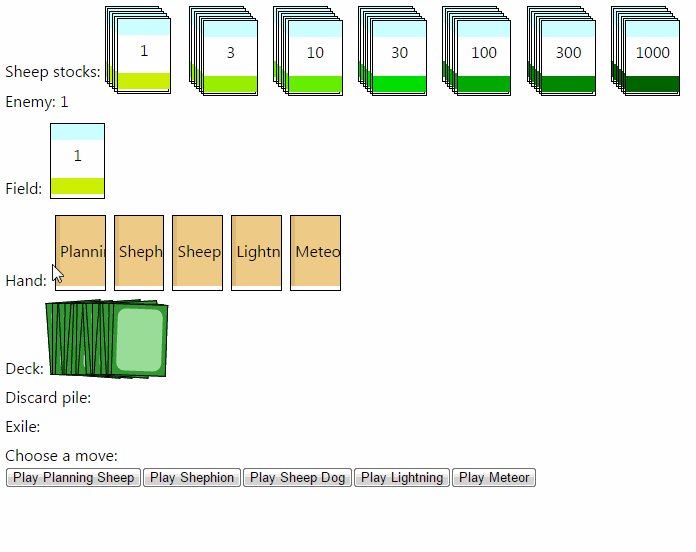
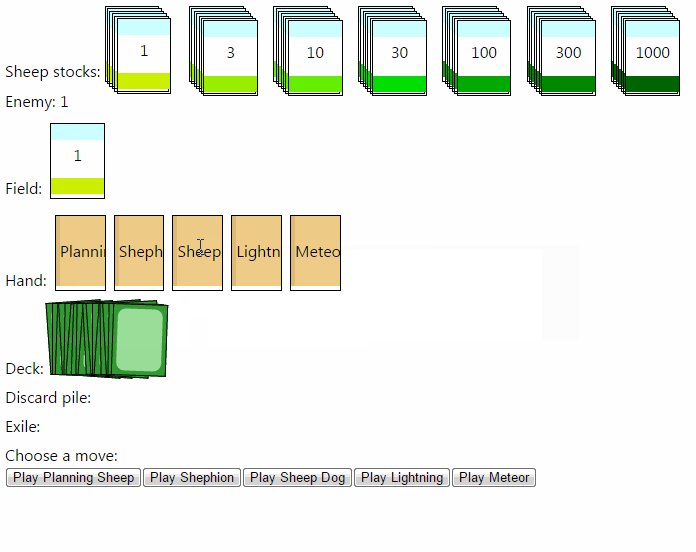
と言う訳で実際に実行してみましょう:

おお……これでうっかりカードの効果をど忘れした時も安心です。やりましたね。
次回予告
という訳で次回はUI本格化編/雑務自動化の巻です。